
Chắc hẵn các bạn chưa hiểu được hết cách phối màu như nào cho website của mình trở nên nổi bật, sang trọng và ưu nhìn nhỉ. Những nguyên tắc nằm lòng để phối màu trong thiết kế website. Việc phối màu trong thiết kế phụ thuộc vào khá nhiều yếu tố. Bao gồm: văn hóa, đối tượng khách hàng website hướng đến, phong cách của chủ sở hữu website. Với kinh nghiệm thiết kế website lâu năm. QCV sẽ giúp bạn có những lựa chọn đúng đắn về màu sắc khi thiết kế website. Hãy cùng chúng tôi tìm hiểu chi tiết hơn về những nguyên tắc phối màu website cơ bản nhất trong bài viết dưới đây.

Đây là phối màu đơn giản nhất và cũng vô cùng hiệu quả.
Khi sử dụng phối màu đơn sắc, bạn thường chỉ sử dụng một màu duy nhất hay đôi lúc bạn cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để chúng cộng hưởng với nhau.
Vì không quá cầu kì và phức tạp, thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên website của mình.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
2. Nguyên tắc phối màu tương đồng
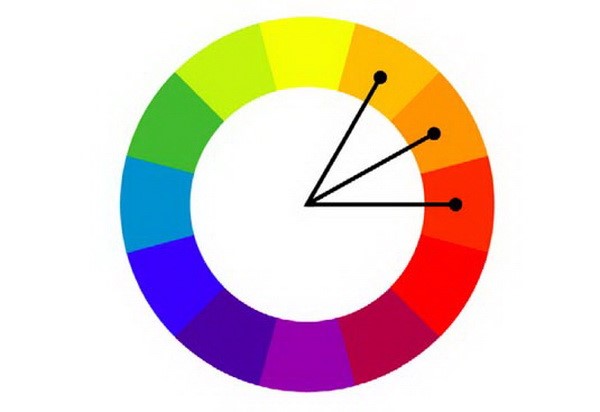
Đây là nguyên tắc kết hợp các màu sắc (thường là ba màu) liên tiếp nhau trên vòng tròn màu, từ đó tạo nên điểm nhấn và thu hút thị giác. Khi sử dụng nguyên tắc phối màu này, người dùng có thể dễ dàng phân biệt các nội dung trên website.
Mặc dù có sự kết hợp giữa nhiều màu sắc, tuy nhiên các màu này lại đứng cạnh nhau trên vòng tròn bảng màu do đó không khiến người dùng cảm thấy bị nhức mắt. Ngược lại, nó lại mang đến sự dịu nhẹ, hài hòa.
Khi áp dụng cách phối màu website này, các lập trình viên sẽ chọn ra một gam màu chủ đạo. Màu sắc này sẽ được sử dụng nhiều nhất trên trang web và các gam màu liền kề sẽ đóng vai trò làm nổi bật được màu sắc chủ đạo và giúp người dùng phân biệt được các nội dung quan trọng trên website.
3. Phối màu bổ túc xen kẽ.
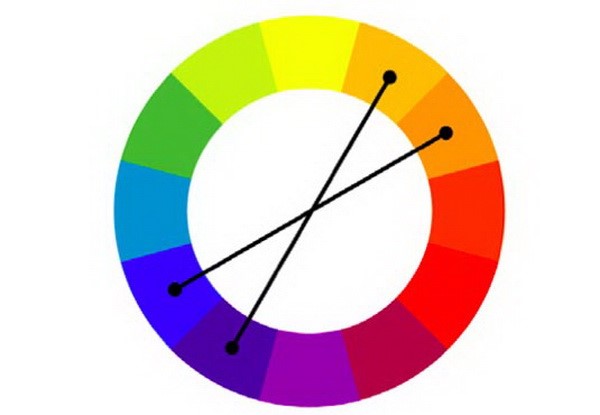
Xen kẽ được xem là nguyên tắc phối màu phổ biến và được ưa chuộng nhất. Bởi sự thu hút và gây ấn tượng mạnh đến người dùng trên mỗi website. Cách phối màu này được tạo bởi 3 màu trên 3 vị trí khác nhau của vòng tròn và tạo nên hình tam giác cân. Bên cạnh đó, bạn cũng có thể sử dụng thêm một màu thứ 4 nhưng màu này phải tạo sự đối xứng với 1 trong 2 màu ở đáy tam giác. Màu sắc chủ yếu được lựa chọn cho cách phối màu này là đen và trắng. Tô điểm thêm một số màu như đỏ, xanh.
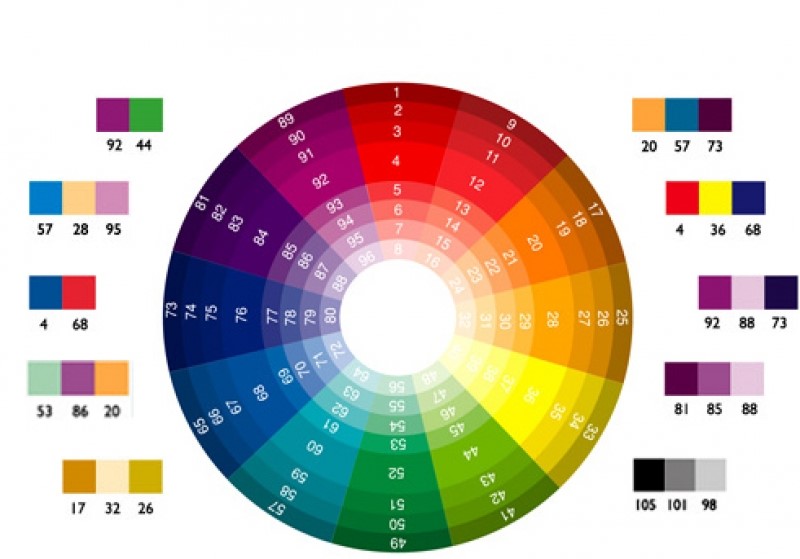
4. Nguyên tắc phối màu bổ túc trực tiếp
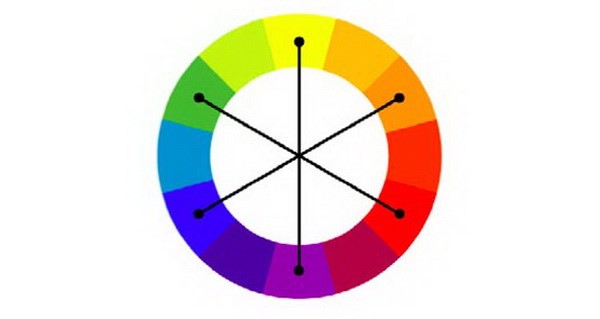
Đây là cách phối màu sử dụng các cặp màu đối xứng nhau trên vòng tròn màu sắc để tạo nên điểm nhấn và sự sinh động cho website. Chính sự đối lập về màu sắc này sẽ giúp trang web của bạn thu hút người dùng hơn.
Theo đó, khi áp dụng nguyên tắc phối màu này, các nhà thiết kế sẽ chọn một gam màu chủ đạo sau đó tìm màu đối xứng. Tuy nhiên, một điều bạn cần ghi nhớ là không dùng các gam màu có sắc độ nhạt. Vì nó sẽ làm mất đi độ tương phản giữa các cặp màu và website sẽ trở nên đơn điệu, nhàm chán.
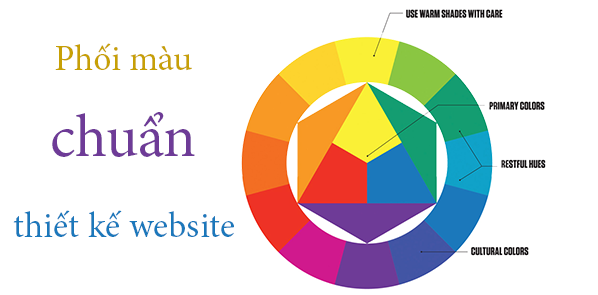
5. Nguyên tắc phối màu bổ túc bộ ba
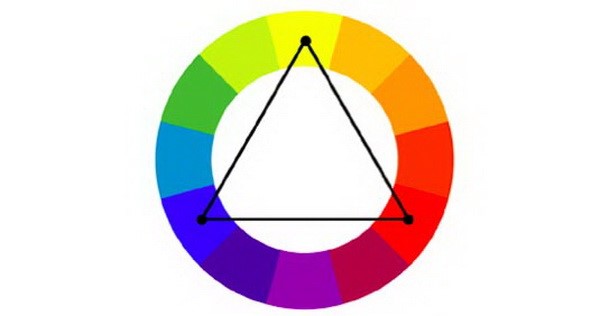
Đây là cách phối màu được xem là an toàn nhất trong thiết kế website. Nguyên tắc này dựa vào ba màu nằm ở 3 góc khác nhau trên vòng tròn bảng màu, tạo thành hình tam giác đều, từ đó tạo sự cân bằng và hài hòa cho thị giác.
Tuy nhiên, nguyên tắc phối màu bổ túc bộ ba khá đơn điệu và thiếu đi tính sáng tạo. Thêm vào đó, nếu muốn tạo điểm nhấn trên website cũng khó khăn hơn. Tuy nhiên, nhiều nhà thiết kế lại chuộng cách phối màu này vì các website nhận được nhiều phản hồi tích cực từ phía người dùng vì sự cân bằng và hài hòa.
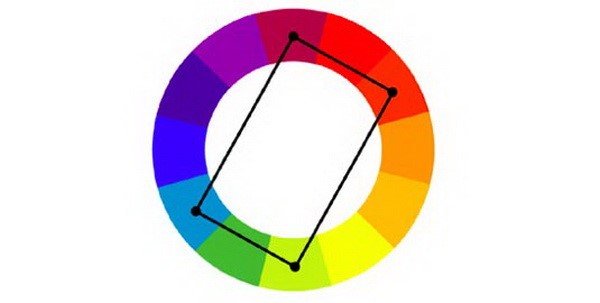
6. Nguyên tắc phối màu bổ túc bộ bốn
Nguyên tắc phối màu này khá phức tạp. Tuy nhiên, nếu chịu bỏ thời gian và công sức để nghiên cứu và lựa chọn màu thì hiệu ứng mang lại cho website vô cùng hiệu quả. Trang web của bạn sẽ mới mẻ, hiện đại và hợp với xu hướng hiện nay.
Cách phối màu này được dựa trên hai cặp màu bổ túc trực tiếp. Sự đối nghịch và bổ sung giữa các cặp màu này làm nên sự nổi bật cho website. Tuy nhiên, khi áp dụng nguyên tắc phối màu bổ túc bộ bốn bạn sẽ mất khá nhiều thời gian cho việc chọn lọc và lên màu. Để đạt hiệu quả tốt nhất, bạn cần cân bằng hài hòa giữa gam màu lạnh và nóng.
=> Những cách phối màu cơ bản trên tuy là dành cho thiết kế website nhưng bạn có thẻ áp dụng chúng cho bất cứ thiết kế nào bạn muốn. Khi bạn muốn phối màu cho thiết kế đơn giản như thiết kế phẳng, hãy lưu ý đến những phối màu đơn sắc, tương đồng hay bổ túc trực tiếp. Trong khi những thiết kế phức tạp nhiều layer hơn cần những phối màu phức tạp và cầu kì hơn. Nên nhớ, sự lựa chọn vẫn thuộc về bạn – nhà thiết kế chính. Và nếu bạn quan tâm đến thiết kế website hãy liên hệ với chúng tôi để được hỗ trợ tư vấn qua:
- Website: webtrongoi.vn
- Mail: hotroqcv@gmail.com
- Hotline: 0886.055.166